Branding
Latitude's white label model allows you to fully match the visual identity elements of your brand standards, ensuring a seamless customer experience for your consumers.
Primary Branding Options
Latitude supports a robust amount of branded customization options detailed below via a no code configuration. These settings are all stored in Latitude and will be requested via form by our Implementations team during onboarding. The form will include additional information, sample images, and suggestions.
Accessibility
Consider the importance of accessibility when choosing colors, fonts and images as certain hues and contrasts can significantly impact readability, especially for individuals with visual impairments or reading difficulties.
| Component | Type | Location | Description |
|---|---|---|---|
| logo | PNG, SVG, or WEBP | Header on all pages | Use high resolution horizontal orientated images for most readability. |
| favicon | PNG or ICO | Browser icon | |
| font | Font family | All pages | This font family will be applied to the entire application, using various font weights and sizes. |
| primary | Color | All pages | Used for clickable elements, primary text links, etc. |
| primaryLight | Color | All pages | Fill color for selected elements such as radio group. |
| text | Color | All pages | Used in headlines, labels, filled input fields. |
| textSecondary | Color | All pages | Used in subheads, placeholder text, form labels, etc. |
| foreground | Color | All pages | Used in main containers as a fill color. |
| background | Color | All pages | Used for large surface area on most pages to provide contrast. |
| inputLine | Color | All pages | Used for the outline of text input fields. |
| divider | Color | All pages | Used to differentiate elements from the background or divide sections. |
| icon | Color | All pages | Used for all iconography, chevrons, close symbols, etc. |
| success | Color | All pages | Used for success messages to indicate a positive sentiment. |
| danger | Color | All pages | Used for error messages to indicate a negative sentiment. |
| buttonTextCase | Button | All pages | UPPER, lower, Capitalize text, Default Text. |
| buttonLetterspacing | Button | All pages | Applies to primary, secondary, and tertiary buttons only, not text links. |
| buttonRadius | Button | All pages | Applies to primary, secondary, and tertiary buttons. |
Brand Mapping
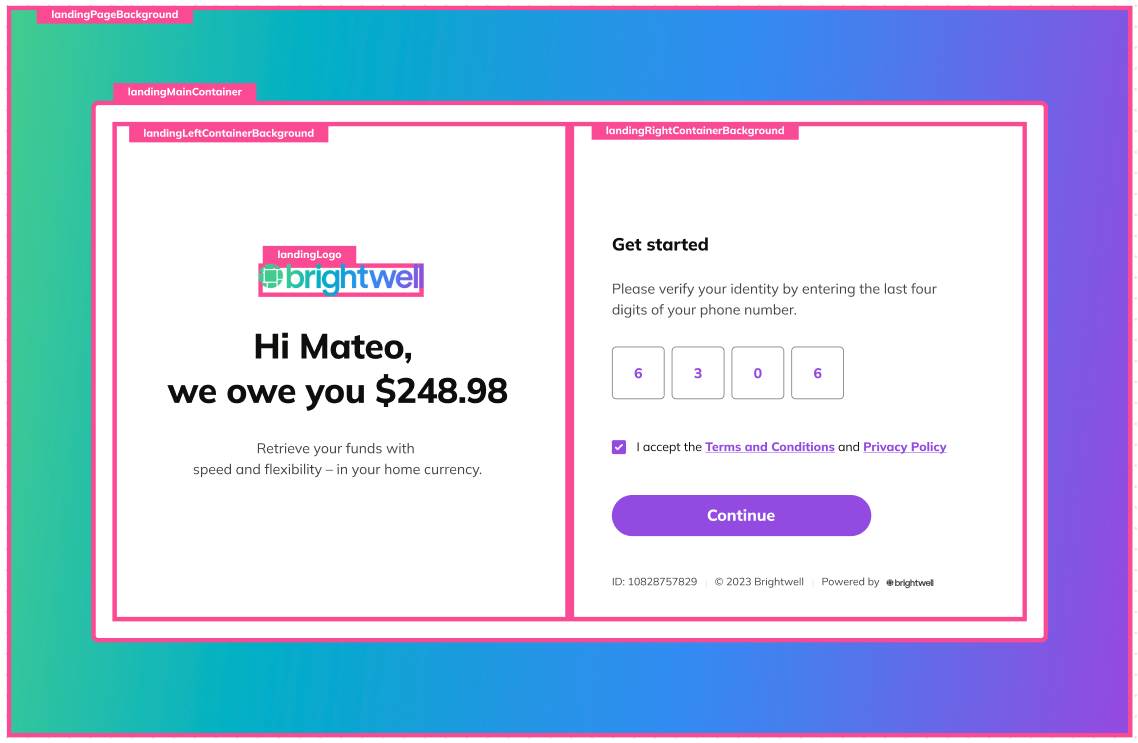
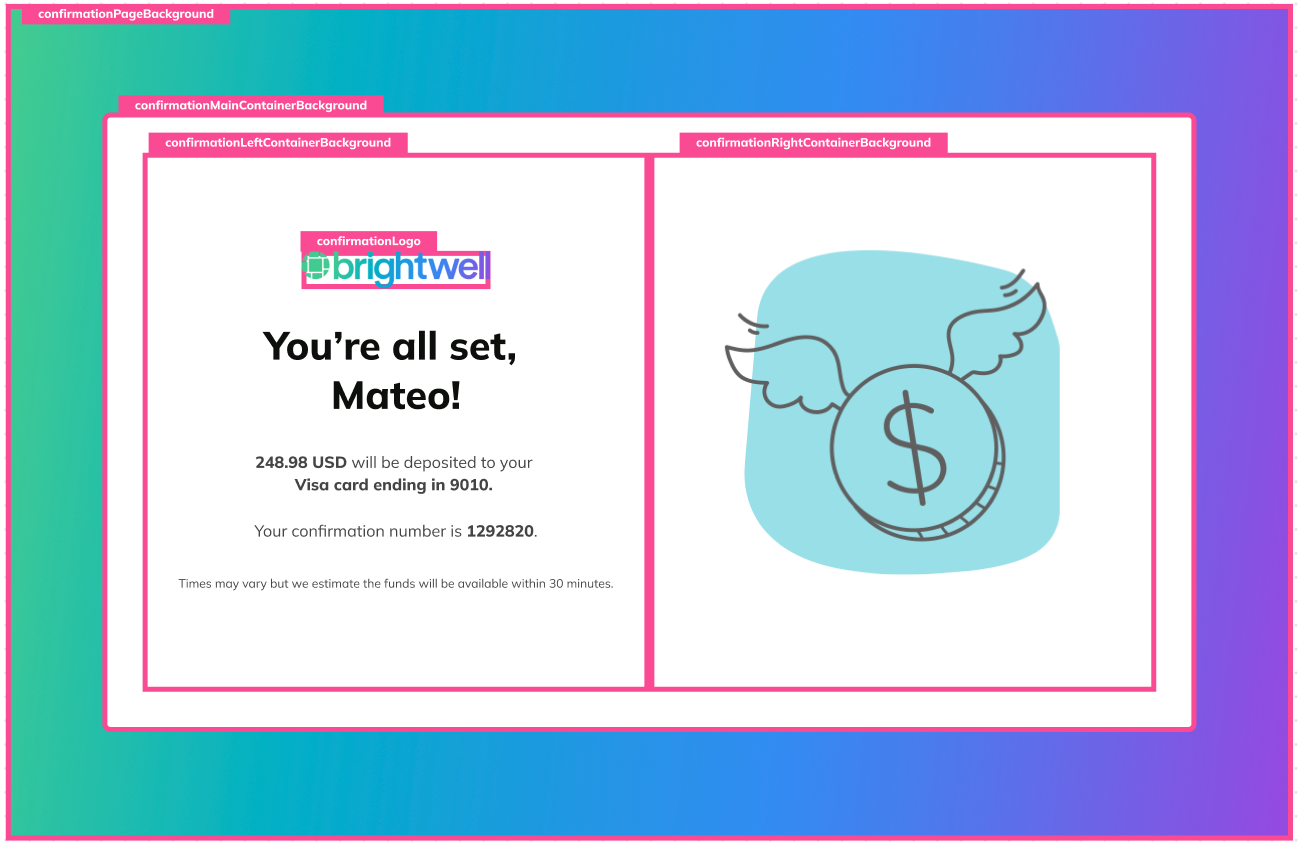
The landing and confirmation page elements are provided below to show a brief example of how some of the branding elements correspond to a given page. More examples and guidance are provided within the onboarding branding form.
Landing Page Components

Confirmation Page Components

Optional Branding Overrides
| Component | Type | Location | Description |
|---|---|---|---|
| logoAltText | Text | All pages | Used to override the alt text on the logo image. |
| headlineFont | Font family | Headlines (h1) on each page | Applied to the h1 tags on each page. |
| currencySymbolFont | Font | All pages | Used to set the font for currency symbols. |
| dangerLight | Color | All pages | Used for alert messages to indicate a negative sentiment. |
| buttonText | Color | All pages | Overrides #text for buttons. Applies to primary, secondary, and tertiary buttons only, not text links. |
| buttonBackground | Color | All pages | Overrides #primary color token if hex value is provided for buttons. |
| buttonFont | Font | All pages | Overrides #fonts for buttons. Applies to primary, secondary, and tertiary buttons only, not text links. |
| secondaryButtonColor | Color | All pages | Overrides the secondary button's text, border, and hover-state background. |
| pageBackground | PNG, SVG, or color | Landing page | Used to set the overall page background. |
| mainContainerBackground | PNG, SVG, or color | Landing page | Overrides #foreground on the main container background. |
| landingLogo | PNG or SVG | Landing page | Overrides #logo if file is provided. |
| landingPageBackground | PNG, SVG, or color | Landing page | Overrides #background color token if value is provided. Can be an image, solid color, or transparent. |
| landingPageBackgroundAlt | Text | Landing page | Used to override the alt text on the landing page logo image. |
| landingPageBackgroundPosition | Preset (see description) | Landing page | Used to anchor the background image. Can be "center", "top" or "bottom". |
| landingLeftContainerBackground | PNG, SVG, or color | Landing page | Overrides #foreground color token if value is provided. Can be an image, color, or transparent. |
| landingMainContainerBackground | PNG, SVG, or color | Landing page | Overrides #foreground color token if value is provided. Can be an image, solid color, or transparent. |
| landingRightContainerBackground | PNG, SVG, or color | Landing page | Overrides #foreground color token if value is provided. Can be an image, color, or transparent. |
| landingPageHeadline | Color | Landing page | Overrides #landingTextPrimary on the landing page headline. |
| landingTextPrimary | Color | Landing page | Overrides #text color token if value is provided. |
| landingTextSecondary | Color | Landing page | Overrides #textSecondary color token if value is provided. |
| confirmationLogo | PNG or SVG | Confirmation page | Overrides #logo if file is provided. |
| confirmationPageLayout | Preset (see description) | Confirmation page | Used to determine the layout preset. "1-column.a", "2-column.a" or "2-column.b". |
| confirmationPageBackground | PNG, SVG, or color | Confirmation page | Overrides #background color token if value is provided. Can be an image or gradient. |
| confirmationPageBackgroundPosition | Preset (see description) | Confirmation page | Used to anchor the background image. Can be "center", "top" or "bottom". |
| confirmationPageBackgroundAlt | Text | Confirmation page | Used to override the alt text on the confirmation page logo image. |
| confirmationLeftContainerBackground | PNG, SVG, or color | Confirmation page | Overrides #foreground color token if value is provided. Can be an image, color, or transparent. |
| confirmationMainContainerBackground | PNG, SVG, or color | Confirmation page | Overrides #foreground color token if value is provided. Can be an image, color, or transparent. |
| confirmationRightContainerBackground | PNG, SVG, or color | Confirmation page | Overrides #foreground color token if value is provided. Can be an image, color, or transparent. |
| confirmationPageRightContainerImage | PNG or SVG | Confirmation page | Places an image element on the right side of the confirmation page. |
| confirmationTextPrimary | Color | Confirmation page | Overrides #text color token if hex value is provided. |
| confirmationTextSecondary | Color | Confirmation page | Overrides #textSecondary color token if hex value is provided. |
| cardBackground | PNG, SVG, or color | Card method page | Overrides #primary color token if value is provided. Can be an image or color. |
| cardImage | PNG or SVG | Card method page | Replaces the debit card graphic and text overlay. |
| hideCardImage | True / False | Card method page | If set to true, hides the debit card graphic and text overlay. |
Custom domain URL
By default, transfer requests created within Latitude will follow a URL format of .pay.brightwell.com. Latitude can support a custom URL by setting up a CNAME record.
-
Create a DNS record to add/edit CNAME and direct to Latitude (
afdbrightwell.azurefd.net). Below is an example CNAME entry.Host name: pay.examplecustomer.com
Type: CNAME
Data: afdbrightwell.azurefd.net -
Contact the Latitude Implementations team and include the chosen domain name.
Updated 2 months ago
